移动端SEO网站优化必须要加的代码
移动端优化是现在SEO必不可少的,因为现在移动端占整个搜索份额越来越多,现在人人都有智能手机,但是PC电脑不一定人人有。那么移动端的网站都有哪些优化要点呢?
根据百度移动搜索优化指南以及实践得知,移动端网站优化主要有以下几点:
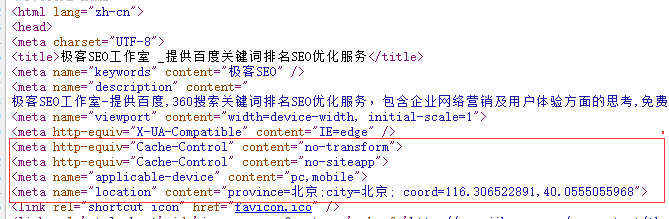
1.<meta name=”applicable-device” content=”pc,mobile“>?
如果你的网站和极客SEO一样是自适应的网站,那么一定要加上上面行代码,device属性,意思是告诉搜索引擎这个页面适合什么样的设备浏览,“pc,mobile”,这两个都写的话百度就会知道这个页面是自适应的,PC和移动端都能够很好的浏览访问。
<meta name=”applicable-device” content=”pc“> 这行代码说明这个页面适合PC端浏览,用于PC网站。
<meta name=”applicable-device” content=”mobile“> 这行代码说明这个页面适合移动端浏览,用于移动网站。
2.<meta http-equiv=”Cache-Control” content=”no-transform“>
这个标签是禁止百度转码的,如果你的网站没有针对的移动端进行优化,那么当用户在移动设备上搜索进入百度就会自动的对页面进行转码,当然,里面也会加上百度的广告,这样的体验很不好。如果是自适应的网站话不需要百度进行转码,所以这行代码是必须要加的。
3.<meta name=”location” content=”province=北京;city=北京; coord=116.306522891,40.0555055968“>
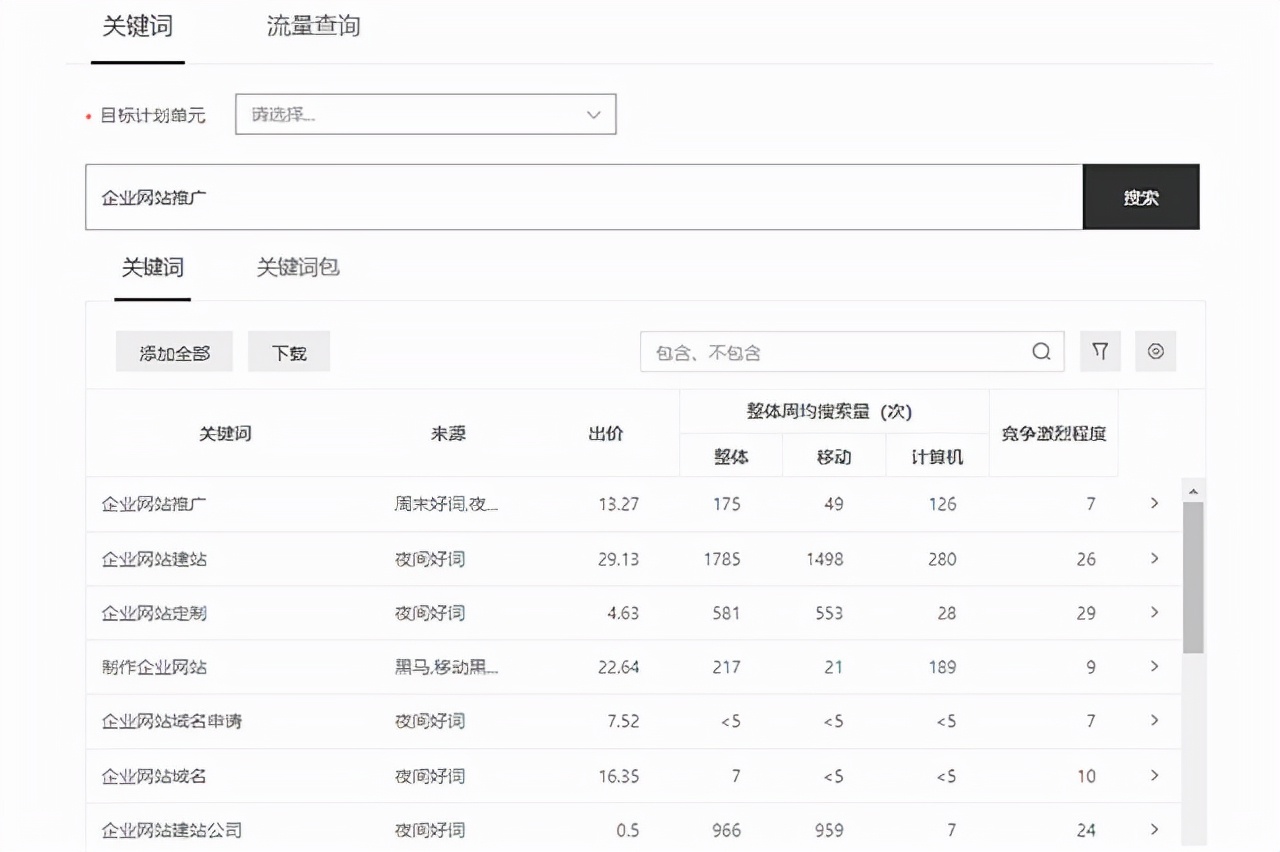
这行代码是百度针对移动端搜索地域化服务而出现的,你的网站在哪个省份,哪座城市提供服务,那么就填写哪里的坐标,这样一来,就更加快捷方便用户寻找本地服务,比如用户搜索北京保洁公司。为什么要加请看:百度移动搜索地域化服务说明。
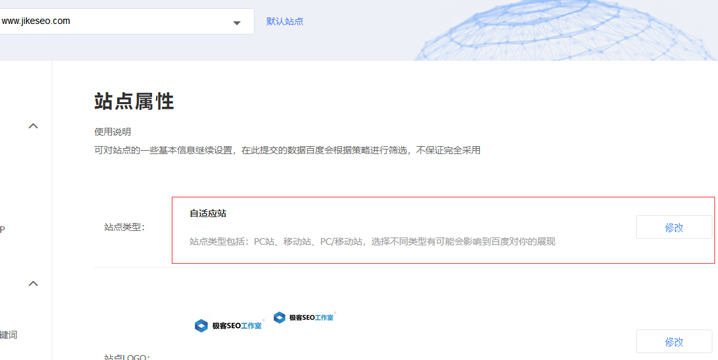
4.在百度搜索资源平台,站点属性里面选择,站点类型,你的网站是什么类型的就选择什么类型的。

总结,移动端的网站优化跟PC端的本质是一样的,加上以上代码说明能够更好的使百度了解你的网站,从而进行更好的优化,meta标签一定要加载head标签中间,如不清楚往的,可以直接打开极客SEO网站,右键查看源码。